Встраиваемый платежный виджет¶
Подготовка страницы¶
Добавьте на страницу, на которой планируется осуществлять прием оплаты, JS-скрипт:
Sandbox (тестовый виджет/сервер):
<script src=" https://cdn.pays.uz/checkout/js/v1.0.1/test-checkout.js "> </script>
Production (основной виджет/сервер):
<script src="https://cdn.pays.uz/checkout/js/v1.0.1/checkout.js"> </script>
Создайте пустой тэг div на странице, где скрипт по запросу будет создавать окно платежной системы. Дайте уникальный id тэгу.
<div id="parent-frame"></div>
Вызов виджета¶
Название
Описание
Обязательно
Откуда получить
parent_idID div блока, созданного Вами на странице.
да
Система поставщика услуг
store_idИдентификатор поставщика услуг в PAYMO
да
PAYMO
accountИдентификатор услуги в биллинге поставщика, который пользователь будет оплачивать. Пример: „998991234567“ – для Uzmobile, „he2223344“ – для SarkorTelecom, „номер инвойса“ – для интернет магазина. Запрос, с указанием данного идентификатора и суммы будет передан в биллинг поставщика после проведения оплаты
да
Система поставщика услуг
amountСумма, которую пользователь должен оплатить. Указывается в тийнах.
да
Система поставщика услуг
keyГенерируется при создании платежа в системе поставщика услуг следующим способом: SHA256(store_id+’’+amount+’’+account+’’+api_key). API ключ можно сгенерировать в кабинете поставщика.
да
Система поставщика услуг
success_redirectСсылка, куда пользователь будет перенаправлен после успешной оплаты
да
Система поставщика услуг
fail_redirectСсылка, куда пользователь будет перенаправлен после неуспешной оплаты
да
Система поставщика услуг
terminal_idВ случае если у поставщика зарегистрированы несколько терминалов в PAYMO, то необходимо указать на какой именно списывать деньги. Если у поставщика только один терминал, это поле передавать необязательно
нет
PAYMO
versionВерсия платежного виджета. Если не указана, будет отображена последняя стабильная версия
нет
PAYMO
langЯзык на котором будет отображен платежный виджет. По умолчанию ru
нет
ru, uz
themeТема платежного виджета.
нет
default, blue,green, pink,orange.
Пример¶
<div id="parent-frame">
<script th:inline="javascript">
/*<![CDATA[*/
paymo_open_widget({
parent_id: "parent-frame",
store_id: "1",
account: "1512366",
terminal_id: "31",
success_redirect: "http://yoursite.domain/success_redirect",
fail_redirect: "http://yoursite.domain/failure_redirect",
version: "1.0.0",
amount: 500000, //500000 тийин = 5000 сумов
details:"",
lang:"ru",
key:"D02099167CA668AFB97083F4D74CB0258C46F83B2EED5510817AB825D03E1DE4",
theme:"blue"
});
/*]]>*/
</script>
<div/>
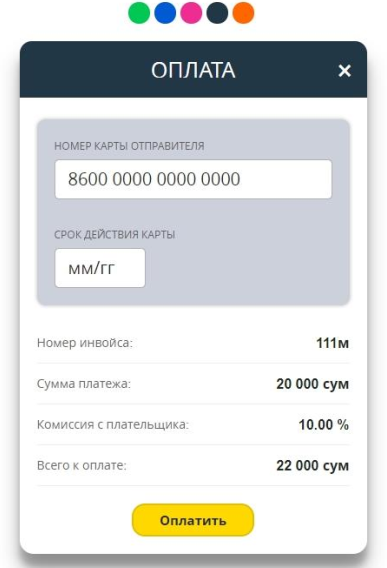
Оформление виджета¶
Виджет имеет предустановленные цветовые гаммы: default, blue, green, pink, orange. При необходимости каждому элементу виджета можно указать специальный цвет, соответствующий дизайну сайта поставщика услуг. Для кастомной стилизации дополнительно в виджет необходимо передать следующие поля со значением в виде шестнадцатеричный кода цвета (RGB):
Поле
Описание
color1Фон тела виджета
color2Текст с деталями инвойса
color3Фон шапки (хидера)
color4Текст шапки (в хидере)
color5Фон карты
color6Текст лейблов на карте
color7Фон кнопки «Оплатить»
color8Текст кнопки «Оплатить»
color7Фон кнопки «Назад»
color8Текст кнопки «Назад»
Инструмент для визуальной настройки цветов виджет представлен в личном кабинете мерчанта в разделе «Точки продаж».
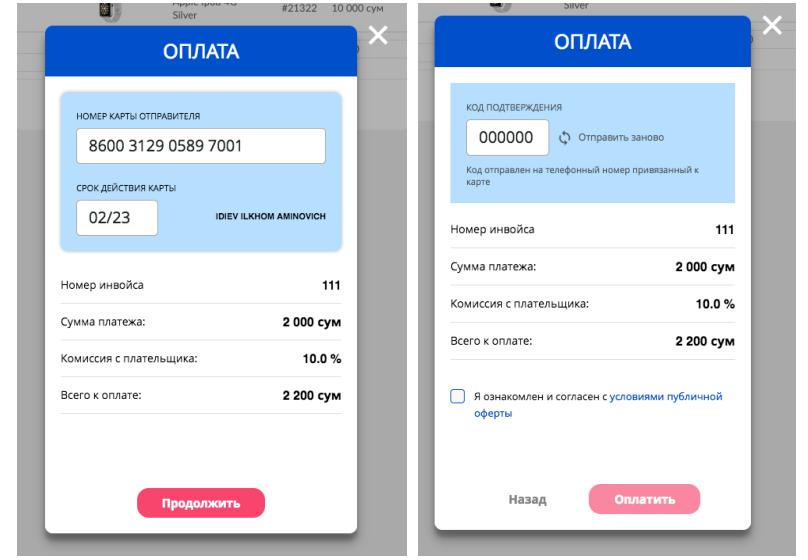
- Оплата производится в два шага:
Ввод реквизитов карты (номер карты и дата истечения). По номеру, привязанному к карте, высылается СМС с одноразовым паролем для подтверждения оплаты.
На следующей странице пользователь вводит одноразовый пароль, указанный в СМС.